之前有在用Django寫一些小網站,現在暑假想說再來複習一下之前買的這本書
於是我就把它寫成一系列的文章,也方便查語法
而且因為這本書大概是2014年出的,如今Django也已經出到2.多版
有些內容也變得不再支援或適用,而且語法或許也改變了
所以我會以最新版的Python和Django來修正這本書的內容跟程式碼
最後一個小節我們將會教你如何將寫好的django專案部署至heroku
heroku是一個專門讓人放置網站的服務
首先至 https://www.heroku.com/ 註冊一個heroku帳號
接著要安裝heroku工具,這樣我們才能在命令列使用heroku
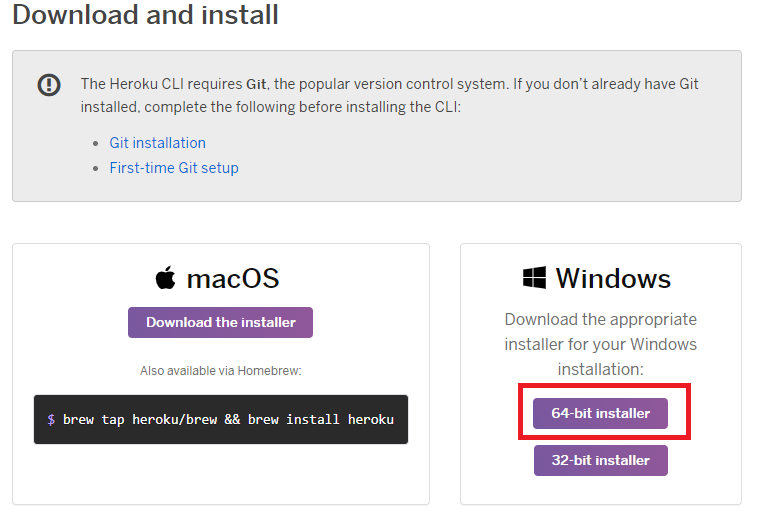
到 https://devcenter.heroku.com/articles/heroku-cli#download-and-install
依照自己電腦的作業系統下載對應的程式
我是64位元的Win 10,所以載紅框那個
如果不知道幾位元,那就在電腦上按右鍵->內容,就知道了
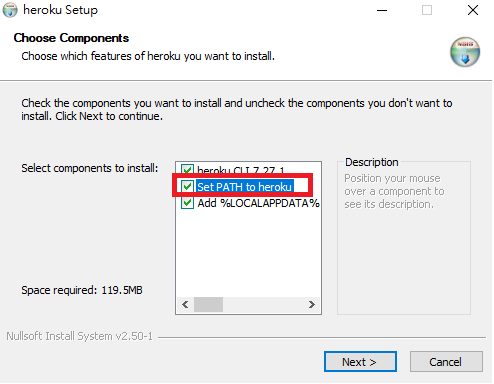
接著
記得中間那個要勾,這樣heroku才會被加到環境變數
接下來就一直下一步
heroku CLI經常需要與git一起使用,所以接著要安裝git
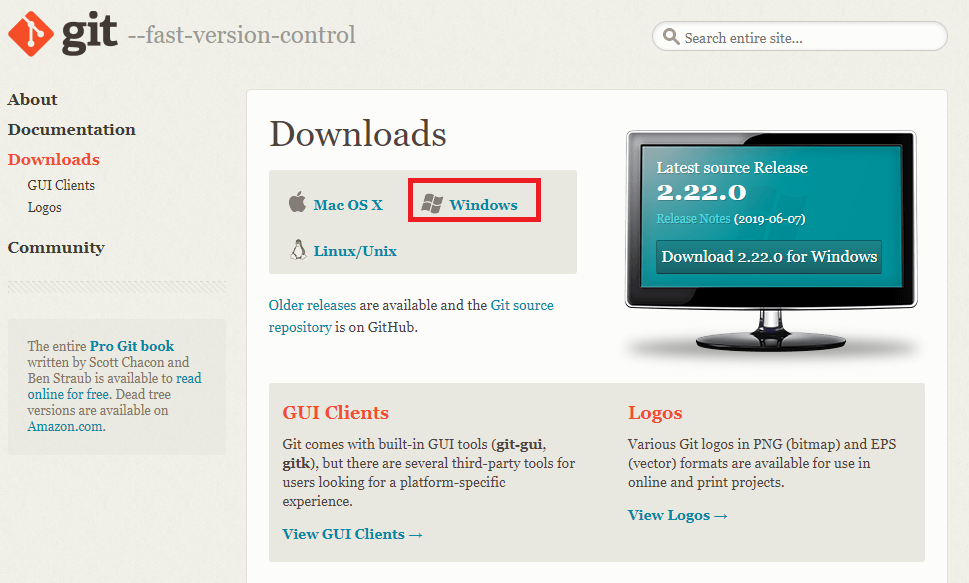
到git官網 https://git-scm.com/downloads 下載最新版的git
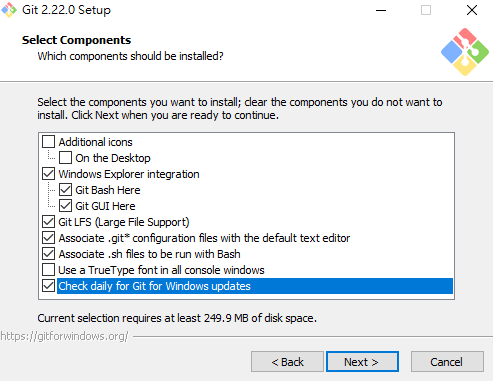
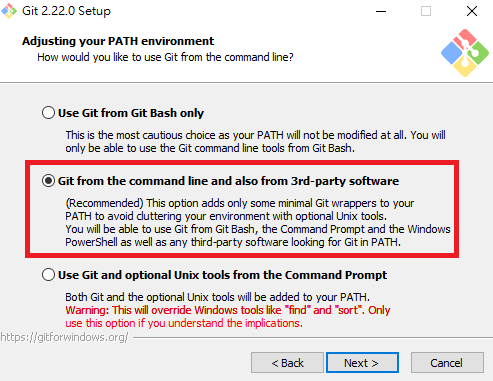
載好後打開



選中間那個,這樣才能在命令列使用git



按install開始安裝
heroku跟git都裝好後,打開命令提示字元
分別輸入heroku和git,如果有出現一些指令,代表安裝成功了
如果出現"不是內部或外部命令、可執行的程式或批次檔"
代表環境變數的設置有問題,請檢查一下環境變數有沒有設定好
剛才的heroku帳號註冊好後,請登入進去
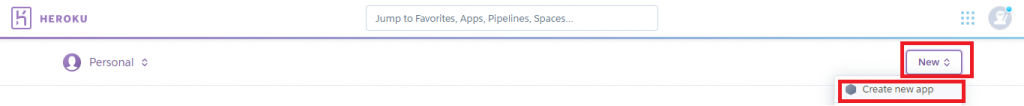
新帳號中沒有任何應用程式
按 New->Create new app 建立一個新的應用程式

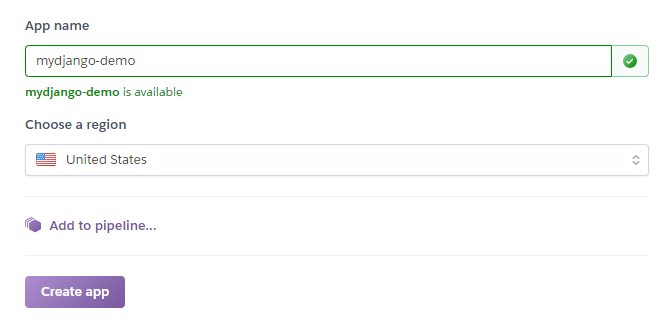
輸入App name,這個App name在之後部署完後將會出現在你的網站網址當中
型式:https://<your App name>.heroku.com
也就是說如果你的app叫myapp
那麼最後的公開網址就會是 https://myapp.herokuapp.com
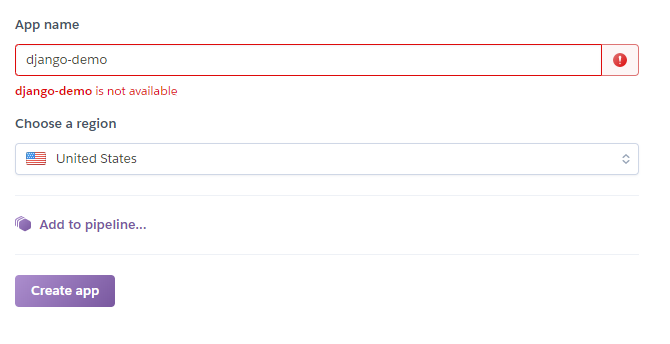
如果輸入完畢後出現
代表這個名字已經被別人用過了,請換別的名字,heroku應用程式網站的名稱是不能重複的!
好了之後按create app,就建立完成了
開啟命令提示字元,輸入指令登入heroku
heroku login
出現
heroku: Press any key to open up the browser to login or q to exit:
此時按下q以外的任意鍵
不過卻出現這樣的錯誤訊息
Warning: spawn cmd ENOENT
» Warning: Cannot open browser.
這似乎也是由環境變數所引起的
將 C:\Windows\System32 加到環境變數中,就可以解決了
設定好後,重開命令提示字元或終端機才會生效
再重新登入一次,按下任意鍵後,瀏覽器會自動打開登入頁面
按log in
登進去後,回到命令列,出現
Logging in... done
Logged in as <你的帳號>
代表成功登入了
進入專案的虛擬環境後,執行以下指令安裝套件
pip install dj-database-url gunicorn dj-static
dj-database-url:heroku處理資料庫的套件
gunicorn:heroku伺服器的處理套件
dj-static:heroku處理靜態檔案的套件
部署時,heroku會根據網站根目錄中的requirements.txt所列出的套件與版本來幫你自動安裝這些套件
所以在網站根目錄中,下這個指令來匯出目前環境中所有已安裝的套件
pip freeze -> requirements.txt
由於heroku使用PostgreSQL資料庫
我們必須在requirements.txt裡頭加上psycopg2
因為psycopg2是python的PostgreSQL資料庫套件
最後requirements.txt檔案會像這樣
astroid==2.2.5
autopep8==1.4.4
colorama==0.4.1
dj-database-url==0.5.0
dj-static==0.0.6
Django==2.2.3
gunicorn==19.9.0
isort==4.3.21
lazy-object-proxy==1.4.1
mccabe==0.6.1
pycodestyle==2.5.0
pylint==2.3.1
pylint-django==2.0.11
pylint-plugin-utils==0.5
pytz==2019.1
six==1.12.0
sqlparse==0.3.0
static3==0.7.0
typed-ast==1.4.0
wrapt==1.11.2
psycopg2
當然你要把pylint或autopep給刪去來節省伺服器空間也行
因為這只是方便我們寫程式除錯以及自動排版
對部署不會有影響
heroku會根據網站根目錄中的runtime.txt來安裝指定的python版本
如果不知道目前的python版本
執行以下指令
python --version
就會顯示目前的python版本
在根目錄中建立runtime.txt檔案
內容是
python-3.7.3
雖然我在寫這篇文章的時候,python的最新版是3.7.4
不過heroku還沒有支援到python3.7.4
所以我們部署的時候安裝3.7.3版
網站根目錄中的Procfile檔案是告訴heroku啟動網站的方式
在網站根目錄(即manage.py的所在目錄)建立Procfile檔案
注意,沒有附檔名喔!而且P必須為大寫
內容輸入
web: gunicorn --pythonpath mysite mysite.wsgi --log-file -
這個指令告訴heroku用gunicorn執行mysite.wsgi(即下層mysite的wsgi)
同時也是heroku執行app的進入點
gunicorn是一個用python開發的WSGI工具,可以用來執行Django的網站
WSGI(Web Server Gateway Interface)是python定義網頁程式和伺服器溝通的介面
有興趣的可以自己研究看看
heroku處理靜態檔案的方式與本機不相同
而且為了讓heroku能夠透過wsgi與我們的網站溝通
將原本的wsgi.py
import os
from django.core.wsgi import get_wsgi_application
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'mysite.settings')
application = get_wsgi_application()
修改為
import os
from django.core.wsgi import get_wsgi_application
from dj_static import Cling # <- 加入
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "mysite.settings")
application = Cling(get_wsgi_application()) # <- 修改
同時也會用到剛才安裝的dj_static套件了
通常正式上線(production)時的環境會和開發時所做的settings.py設定有所不同
而且我們希望網站上線時使用一個全新的、空白的資料庫
以便與原本測試用的資料庫來做區分
所以我們另外建立一個production_settings.py,放在原本的settings.py旁邊
import dj_database_url
from .settings import * # 含入原本的settings.py所有設定
# heroku使用的資料庫為PostgreSQL,所以要修改資料庫設定
DATABASES = {
'default': dj_database_url.config(),
}
STATIC_ROOT = 'staticfiles' # 設定網站正式上線時靜態檔案目錄位置
SECURE_PROXY_SSL_HEADER = ('HTTP_X_FORWARDED_PROTO', 'https') # 設定HTTP連線方式
ALLOWED_HOSTS = ['*'] # 讓所有的網域都能瀏覽本網站
DEBUG = False # 關閉除錯模式
為了要節省伺服器空間,我們不會把開發時使用的檔案,例如虛擬環境、本機資料庫及測試用檔案,一起部署上去
因此,在網站根目錄建立一個.gitignore檔案,git在commit時會自動略過它們(後面會講)
注意這個檔案就是以點.開頭,然後gitignore後面沒有其他的副檔名
.vscode
*.pyc
__pycache__
db.sqlite3
Include
Lib
Scripts
tcl
Include、Lib、Scripts、tcl這些即為當初建立虛擬環境時所產生的檔案目錄
確認一下目前有在剛才執行heroku login指令時的登入狀態後
在本機初始化git並新建一個git儲存庫(repository)來存放和記錄網站檔案
git init
再將此git儲存庫與剛才你建立的heroku應用程式建立連結
heroku git:remote -a <你的heroku App name>
-a表示指定哪個應用程式
設定heroku使用production_settings.py做為網站設定檔
heroku config:set DJANGO_SETTINGS_MODULE=mysite.production_settings
將網站所有檔案加入git的追蹤
git add .
將所有追蹤的檔案加入git儲存庫,並將此次commit的動作命名為first commit
git commit -m "first commit"
commit在這裡其實有提交、送交的意思
每一次的commit都會被git記錄下來
以後如果有一天後悔了,或是動作做錯,想要變更回原本的紀錄
就可以利用git回復成原本的狀態
這也是版本控制的優勢
只是這裡我們不會詳細講
commit好後,將檔案推送至heroku
git push heroku master
heroku會根據requirements.txt自動安裝套件
接著會上傳git儲存庫中的檔案(排除掉.gitignore列出的檔案與資料夾)
部署完成後,因為我們做的設定是使用全新的空白資料庫
所以要同步資料庫並建立新的超級使用者
heroku run python mysite/manage.py migrate
heroku run python mysite/manage.py createsuperuser
最後讓heroku運行網站
heroku ps:scale web=1
如果忘記你的網站網址的話
也可以直接執行
heroku open
就會自動幫你開啟你的網站首頁囉
把修改過的檔案重新加入追蹤
git add <修改過的檔案>
如果修改的檔案數量有點多也可以直接把有修改到的檔案全部重新加入追蹤
git add .
接著一樣加入git儲存庫
git commit -m "modify something"
引號內的說明可以改成自己要的
最後
git push heroku master
就好了
資料庫模型、欄位如果有變更
在本機中執行
(python) manage.py makemigrations
會產生新的migration檔
然後部署時這些新增的migration檔會被上傳至heroku對吧?
這時執行以下指令
heroku run python mysite/manage.py migrate
變更的模型欄位才會同步到heroku裡的PostgreSQL資料庫
